10классникам о создании сайтов - Страница 2
Сейчас я постараюсь кратко и доступно и с картинками дать описание CMS, привести примеры и порассуждать на тему их использования
CMS, как говорилось на предыдущей странице, это система управления контентом (содержимым). Такие системы являются мощными штуками, по сравнению с сайтами, написанными в блокноте, так как в основе своей имеют ядро написанное на языке веб-программирования. Благодаря этому они легко расширяются, имеют богатый встроенный функционал и позволяют приступить к созданию сайта часто минуя фазу создания дизайна, а сразу перейти к настройке системы и добавлению материалов. Это всё относится, конечно же, только к действительно мощным системам, таким как Joomla, drupal, Joostina, wordpress, dle, bitrix и так далее.
Если потратить время на понимание того, как это работает и как его едят, то действительно можно создать оригинальный и интересный сайт, который будет иметь богатую функциональную начинку. Но обычно нужна некая теоретическая база, для того, чтобы без проблем освоить такие системы, хотя в принципе для уровня «просто добавить материал» можно и вообще ничего не знать :)
CMS являются и такие популярные сервисы ucoz и google sites, при этом они проще в развёртывании (установка происходит за вас).
Но наверное хватит уже пустых слов, пора переходить к картинкам, которые я буду описывать, постараясь показать основные принципы CMS и их преимущества над другими способами создания сайтов.
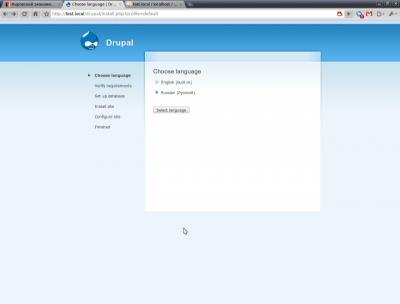
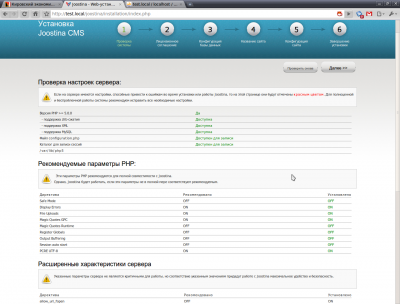
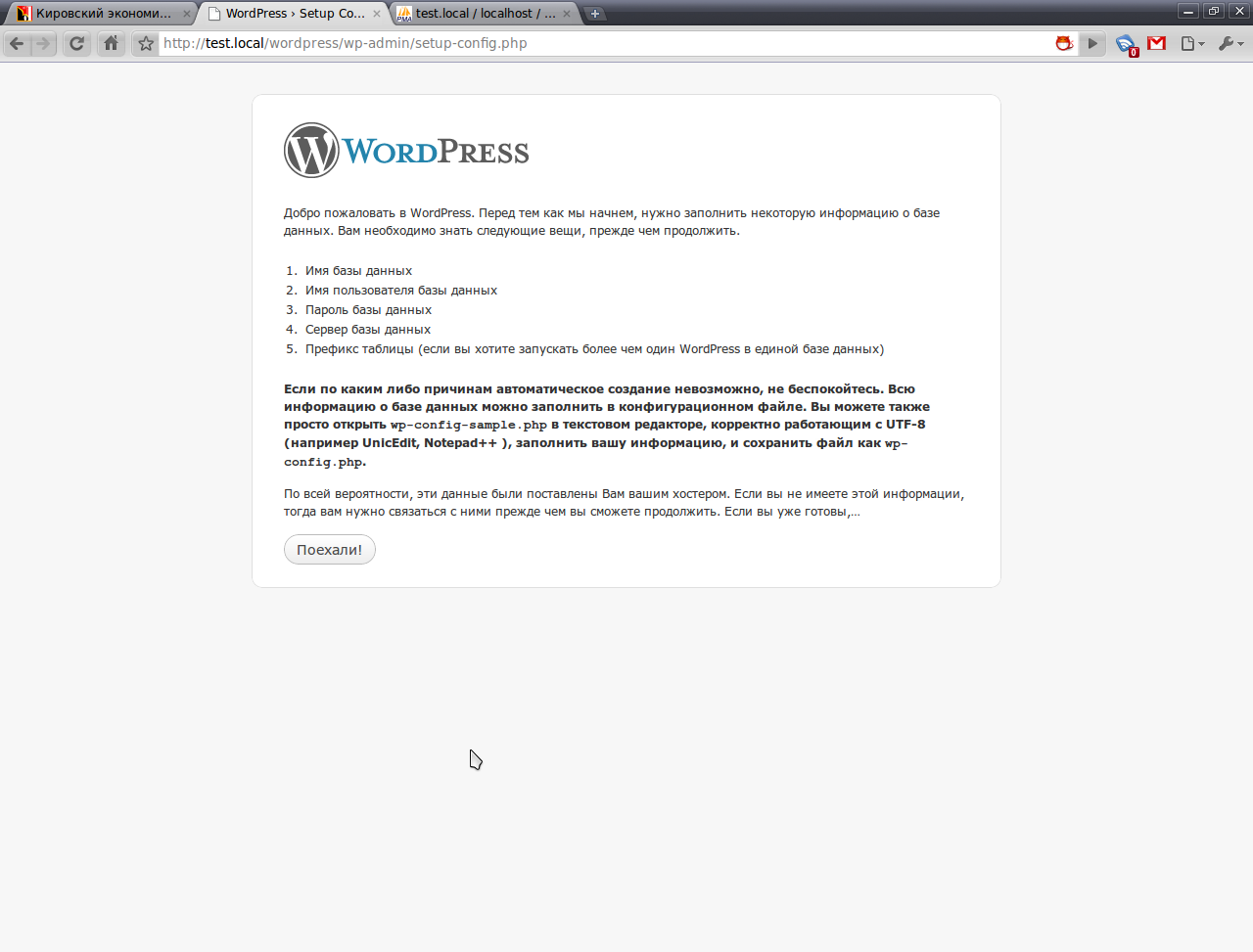
На первой картинке изображена CMS drupal (drupal.org на которой стоит данный сайт), на второй CMS Joostina (joostina.ru я числюсь в команде разработчиков данной системы) и на третьей CMS Wordpress (wordpress.org а точнее её модификация от lecactus).
Это всё страницы установки системы. Как видно они очень различаются внешне, но зато в целом внутри них происходят одни и те же процессы: запись файла конфигурации, создание и занесение записей в базу данных.
Эти системы построены именно с помощью базы данных. Т.е. все материалы, комментарии, пользователи, основные настройки и иные вещи хранятся в базе данных, с которой работает система (все они работают с бд mysql). Но вы не видите этого взаимодействия, от вас всё скрыто, вы видите лишь результат работы, оболочку, но не ядро.
Но не нужно бояться и думать, что злые дяди от вас что-то скрывают. Нет, наоборот, они лишь упрощают вам жизнь, позволяя больше времени уделить настройке системы и добавлению содержимого, а также допиливанию дизайна.
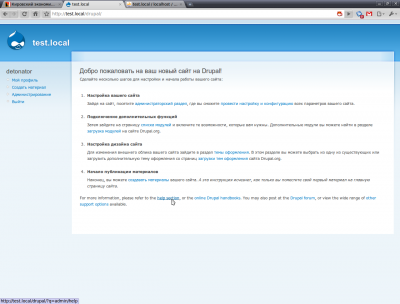
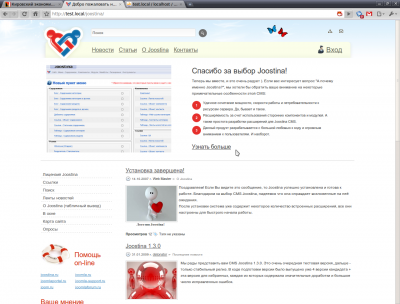
Кстати о дизайне: все эти системы имеют шаблоны, которые вы можете скачать в интернете и установить в систему. Например вот как выглядят стандартные шаблоны всех 3 систем (порядок тот же).
Картинки сделаны несколько часов назад на локальном веб-сервере сразу же после установки, так что не обращай внимания на тот текст, который там написан — это стандартный текст после установки системы.
Как видно из данных картинок все 3 системы имеют различные подходы к дизайну, и это уже субъективный фактор, так как работают разные дизайнеры. Но только пара кликов мышки, и вы можете сменить шаблон на абсолютно другой, никак не связанный со стандартным. Например, как вы видите, на этом сайте шаблон не похож на стандартный шаблон системы.
Зачастую шаблоны настолько точно подходят к тематике сайта, что можно ничего в них даже не менять, оставив всё как есть, тем самым выиграв время, которое бы вы потратили на создание шаблона. Если же что-то не нравится, то можно шаблон отредактировать, но даже то время, которое вы на это затратите, будет много меньше времени, которое бы вы потратили на его создание.
Заметьте, до сих пор мы не увидели ни строчки html тега, ни строчки иного кода, ничего, что заставило бы нас «попотеть» и вспомнить уроки информатики на прошедшие пол года. Вполне возможно, что так будет продолжаться на протяжении создания всего сайта, что не может не радовать. Умная система экономит ваше время, выполняя всю черновую работу за вас.
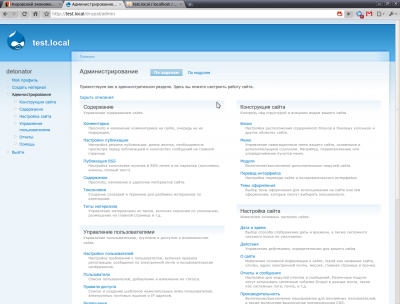
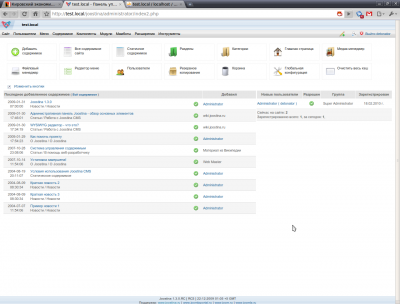
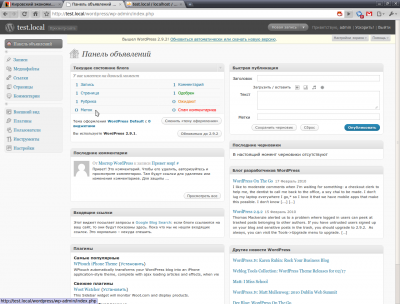
Но как же управлять этой системой? Не может же она жить сама по себе. В конце концов как же устанавливать расширения и дополнительные шаблоны? У каждой системы есть панель управления, в которой можно настраивать систему, дополнительные расширения, а также эти самые расширения и шаблоны устанавливать. Ниже вы увидите картинки панелей управления всех трёх систем.
И даже панель управления у этих систем разная. Даже скажу ещё больше: у Joostina и Wordpress она отделена от лицевой части сайта, а у drupal интегрирована в неё.
Но если присмотреться, то в них можно найти общие элементы: создание материалов, изменение настроек сайта, управление расширениями, управление внешним видом итд итп. Оно лишь обёрнуто в разные фантики, но конфетка внутри с похожей начинкой.
Создание материала также происходит полностью без участия вас, как кодера. Вам не нужно писать эти надоедливые теги p, br, b, i, font итд итп. Система сделает всё за вас, вам нужно лишь писать текст и управлять им, как вы делаете это в обычном текстовом редакторе, а за внешний вид, который вы укажете, за сохранение и отображение материала, а также за навигацию будет отвечать уже программа.
Понимаю, что обзор наверное получился несколько отрывистым, сжатым, неполным, непонятным и никуда не годится, но постараюсь сделать вывод.
CMS значительно упрощают процесс создания сайта. Они предоставляют такие функциональные возможности, которых не дал бы специализированный редактор. Вообще CMS являются программами, только для интернет сайтов. Позволяют управлять сайтом, создавать материалы, управлять меню, пользователями, шаблонами и иными частями в очень удобном режиме. Вы не делаете черновую работу, вы лишь управляете роботом, который эту работу делает за вас.
Согласитесь, вы врядли смогли бы организовать на своём сайте регистрацию, так как для этого необходимы навыки программирования. Но зато в подобных системах это, и не только это сделано за вас. Вы лишь пользуетесь продуктами труда, причём совершенно бесплатно.
Как я уже говорил ucoz и google sites также являются CMS, которые довольно-таки популярны. Никто не запрещает вам использовать их. Никто не запрещает вам использовать и блокнот и специализированные wysiwyg редакторы. Выбор за вами. Я лишь описываю возможные способы создания и управления.
Если у кого-то появятся вопросы — подходите, не стесняйтесь, или же спрашивайте здесь в комментариях или личных сообщениях.
| ← мысль после просмотра Кандагара | С днём компьютерщика → |
- Блог пользователя Максим Полушин
- Войдите или зарегистрируйтесь, чтобы получить возможность отправлять комментарии












Комментарии
Спасибо, Максим!
Чуть упростить, уменьшить количество иностранных слов и будет вполне доступно.
Муравейник — куча мусора, а какая посещаемость!

Вроде как основа статьи (ну или если говорить для меня более привычным компьютерным языком — ядро) готово. Конечно всё это можно и наверное нужно допилить, но в принципе основа готова и суть изложена. Читайте, все пожелания и вопросы приветствуются.